Nah di sini
penulis membuat cover cd / dvd dengan menggunakan Photoshop CS 4,
Tutorial ini juga bisa digunakan di Photoshop versi berapa saja…ok untuk
mempersingkat waktu kita mulai saja cara membuat cover cd / dvd.
1. Double click icon Photoshop Cs 4
2.
File > New > terus berikan ukuran seperti berikut width : 120 mm,
height : 120 mm ,resolution 300 pixels / inchi, preset : custom, color
mode : RGB > ok


3. Setelah itu view > rules atau tekan di keyboard CTRL + R, dan nanti di halaman photoshopnya akan muncul penggaris.
4. Setelah itu munculkan grid dengan cara View > show > grid atau tekan di keyboard CTRL + ‘
5.
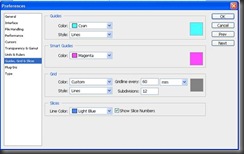
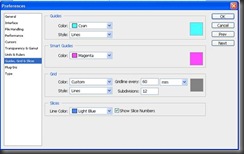
Setelah itu atur kotak grid dengan cara Edit > preferences >
Guide, Grid and Slices , dan nanti akan muncul kotak dialog sebagai
berikut

Pada
baris grid : color : custom, style : lines, grid every : 60 mm,
subdivisions : 12 > ok, dan nanti di halaman design anda akan muncul
garis kotak-kotak.
6. Edit > preferences > units & rulers, di baris units , rulers anda beri mm

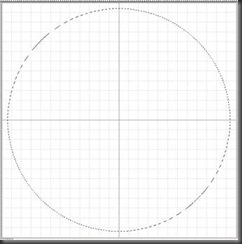
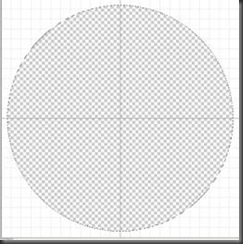
7. Setelah siap mengatur settingan, maka langkah selanjutnya anda pilih ELIPTICAL MARQUEE TOOL

8.
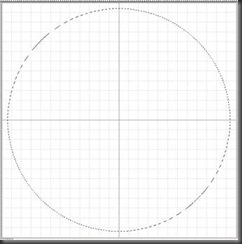
Setelah anda pilih ELIPTICAL MARQUEE TOOL, maka langkah selanjutnya
anda gambarkan lingkaran tersebut di garis tengah, seukuran halaman
design, agar penggambaran rapi maka di keyboard anda tekan SHIFT+ ALT,
dan nanti hasilnya seperti gambar di bawah ini :

9.
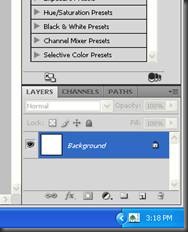
Setelah sudah di gambar maka anda click di layers kemudian di double
click di tulisan background, agar gembok dibuka, catatan jika ada muncul
pesan, maka cukup anda click ok saja

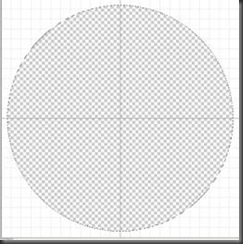
10. Jika background sudah tidak terkunci, maka langkah selanjutnya anda tekan delete, dan nanti hasilnya seperti berikut :

11.
Jika gambar sudah seperti diatas, maka langkah selanjutnya anda
hilangkan area seleksi dengan cara tekan di keyboard CTRL + D, setelah
itu hilangkan juga grid dengan cara tekan di keyboard CTRL +”
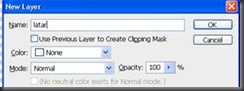
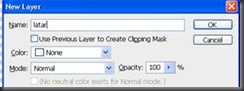
12. Setelah itu kita buat layer baru dengan cara tekan dikeyboard CTRL + shift + N, dan beri nama latar, setelah itu ok:

13.
Setelah buat layer baru maka langkah selanjutnya anda buka foto yang
ingin dijadikan gambar latar ,dengan cara file > open > dan cari
lokasi foto yang diingkan > open

14.
Setelah foto sudah muncul, maka langkah selanjutnya , klik di foto yang
anda buka tadi, kemudian tekan CTRL + A, setelah itu CTRL + C,setelah
itu fotonya di minimize, kemudian anda klik halaman design anda dan
gambar yang kita copy tersebut dipastekan di layers yang dengan nama
latar

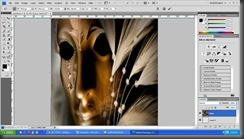
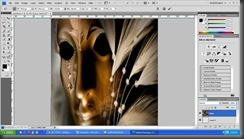
Dan nanti hasilnya sebagai berikut :

Nah
untuk merapikan fotonya anda klik gambar tersebut dan di keyboard tekan
CTRL + T yang gunanya untuk mengatur skala foto > setelah siap
mengatur maka tekan enter

Dan
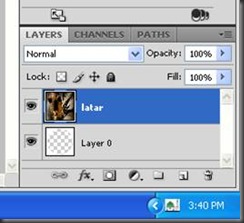
nanti gambarnya akan menutupkan halaman design kita, untuk mengatasi
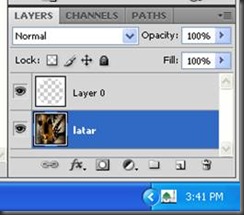
masalah tersebut, maka dilayer anda tukar posisinya yang mana latar
berada di baris bawah dan layer 0 di baris atas,
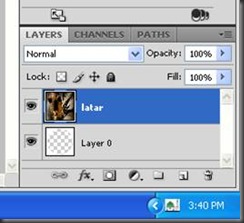
Posisi layers sebelum di ubah :

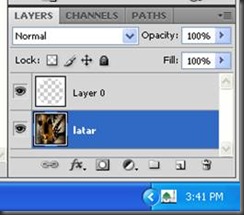
Posisi layers sesudah diubah :

Dan nanti halaman design sebagai berikut :

15.
Setelah halaman design anda sudah seperti diatas, maka langkah
selanjutnya anda munculkan kembali grid dengan cara tekan CTRL + ‘, jika
sudah muncul maka anda gambarkan lagi lingkaran kecil dengan
menggunakan ELIPTICAL marquee tool. dan nanti hasilnya sebagai berikut…
upss jika gambar lingkaran sudah siap, maka langkah selanjutnya anda
hilangkan lagi grid nya dengan cara tekan CTRL + “

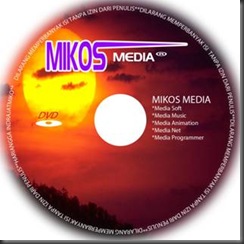
NAH DESIGN COVER CD / DVD SUDAH SIAP : ) !! disini anda tinggal menambah kan tulisan…..
Jika sudah siap semua, maka langkah selanjutnya anda pilih di menu bars layer > flatten image
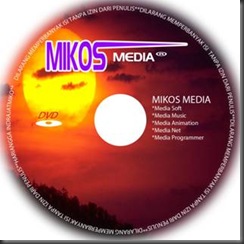
Dan nanti hasilnya kira-kira sebagai berikut :

Ok. Sekian tutorial dari saya.
Semoga bermanfaat untuk anda.